반응형
화면전환 기법중에 CATranstision 기법을 사용하는 방법입니다.
(네비게이션 컨트롤에서 뷰를 전환하는 방식과 비슷합니다.)
CATrasition
적용방법
다음 framework 추가
QuartzCore.framework
헤더
#import <QuartzCore/CoreAnimation.h>
소스추가
(네비게이션 컨트롤에서 뷰를 전환하는 방식과 비슷합니다.)
CATrasition
적용방법
다음 framework 추가
QuartzCore.framework
헤더
#import <QuartzCore/CoreAnimation.h>
소스추가
/*
효과지정(setType)
kCATransitionFade: 서서히 사라지는 효과로 subType없음
kCATransitionMoveIn: 레이어가 미끄러지듯이 나옴(subType으로 kCATransitionFrom방향을 지정할 수 있음)
kCATransitionPush: 레이어의 내용물을 밀어내는 효과로 위와 같은 subType 지정 가능
kCATransitionReveal: 천천히 레이어의 내용물이 나타나는 효과로 위와 같은 subType 지정 가능
*/
CATransition *animation = [CATransition animation];
[animation setDelegate:self];
[animation setDuration:0.5f];
효과지정(setType)
kCATransitionFade: 서서히 사라지는 효과로 subType없음
kCATransitionMoveIn: 레이어가 미끄러지듯이 나옴(subType으로 kCATransitionFrom방향을 지정할 수 있음)
kCATransitionPush: 레이어의 내용물을 밀어내는 효과로 위와 같은 subType 지정 가능
kCATransitionReveal: 천천히 레이어의 내용물이 나타나는 효과로 위와 같은 subType 지정 가능
*/
CATransition *animation = [CATransition animation];
[animation setDelegate:self];
[animation setDuration:0.5f];
[animation setTimingFunction:UIViewAnimationCurveEaseInOut];
[animation setType:kCATransitionFade];
[animation setSubtype:kCATransitionFromRight];
[self.view addSubview:introView.view];
[self.view.layer addAnimation:animation forKey:@"transitionViewAnimation"];
[animation setType:kCATransitionFade];
[animation setSubtype:kCATransitionFromRight];
[self.view addSubview:introView.view];
[self.view.layer addAnimation:animation forKey:@"transitionViewAnimation"];
반응형
'Programming > iOS' 카테고리의 다른 글
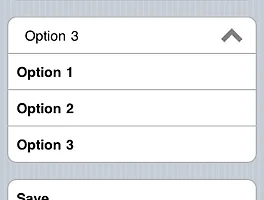
| UITableView를 이용한 콤보박스 (0) | 2011.07.19 |
|---|---|
| timezone 설정하기 (0) | 2011.04.22 |
| 화면에 PDF 띄우기 (0) | 2011.04.07 |
| Objective-C의 튜토리얼 번역 (0) | 2011.04.06 |
| NSString 문자열 자르기 (0) | 2011.04.05 |