반응형
애플이 지난 WWDC2021에 이를 개선한 keyboardLayoutGuide를 발표했습니다.

그동안 키보드가 보여질때 나머지 View영역이 가려지는 걸 방지하기 위해
keyboardWillShowNotification등의 observer등을 통해 키보드가 올라올때, 또는 키보드가 내려갈 때 키보드 높이를 계산해 나머지 View Layout을 업데이트 해줘야하는 번거로움이 있었습니다.


이번에 새롭게 등장한게 바로 UIKeyboardLayoutGuide이라는 녀석입니다.

사용방법은 아래와 같습니다.
(매우 심플해졌군요...)

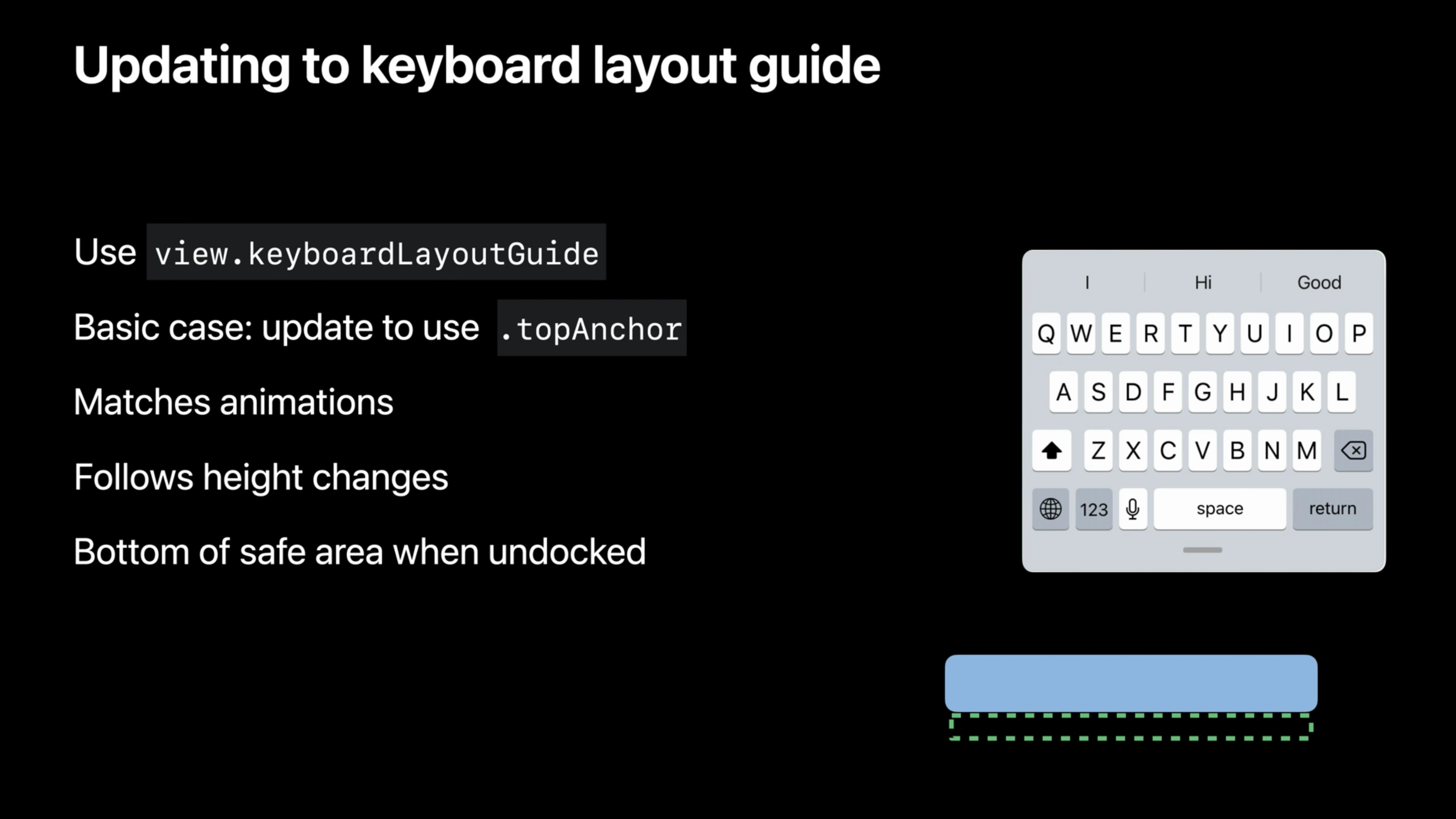
키보드 높이에 영향받는 View가 있다면 keyboardLayoutGuide의 topAnchor을 통해 AutoLayout을 지정하면 됩니다.


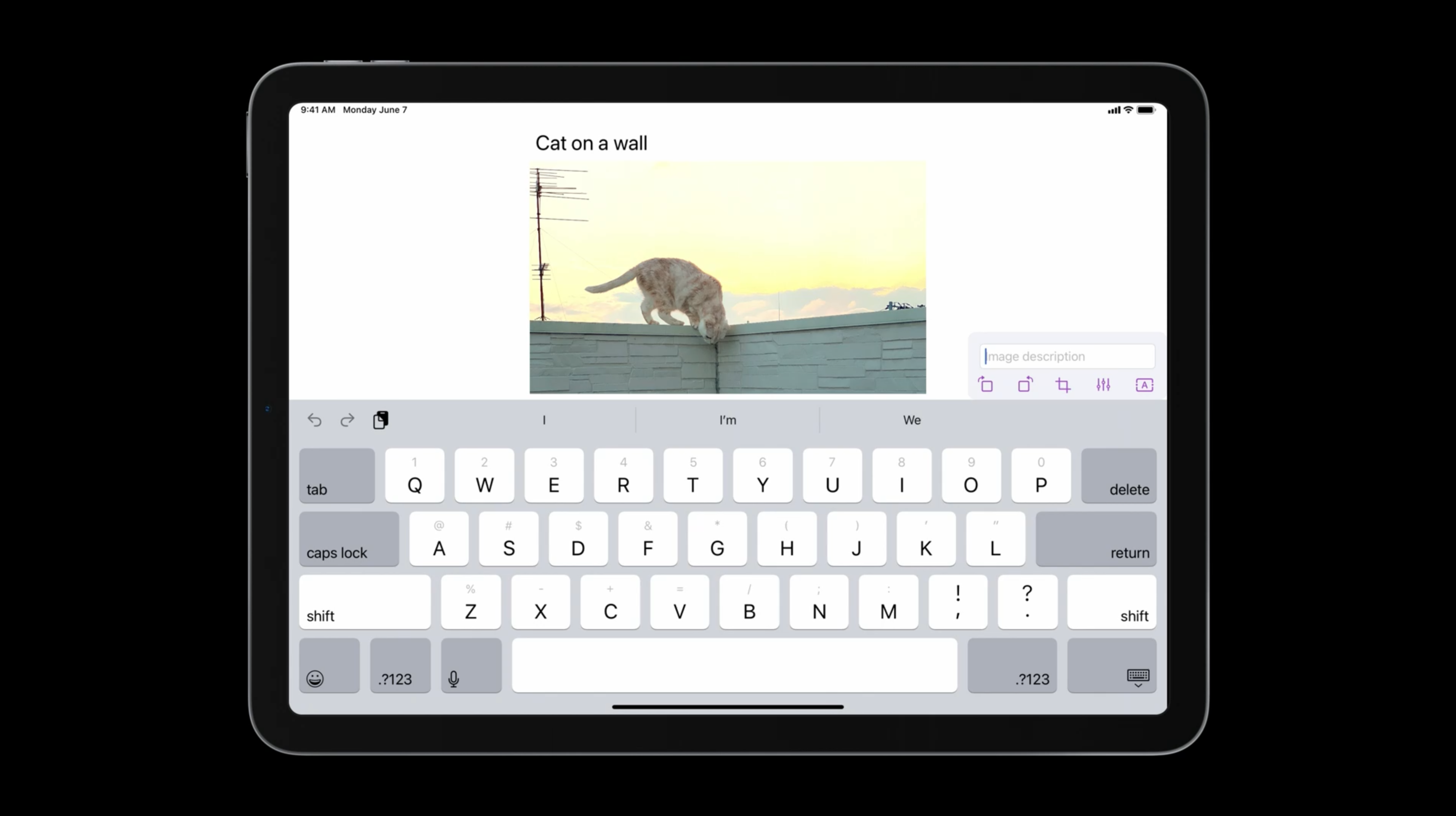
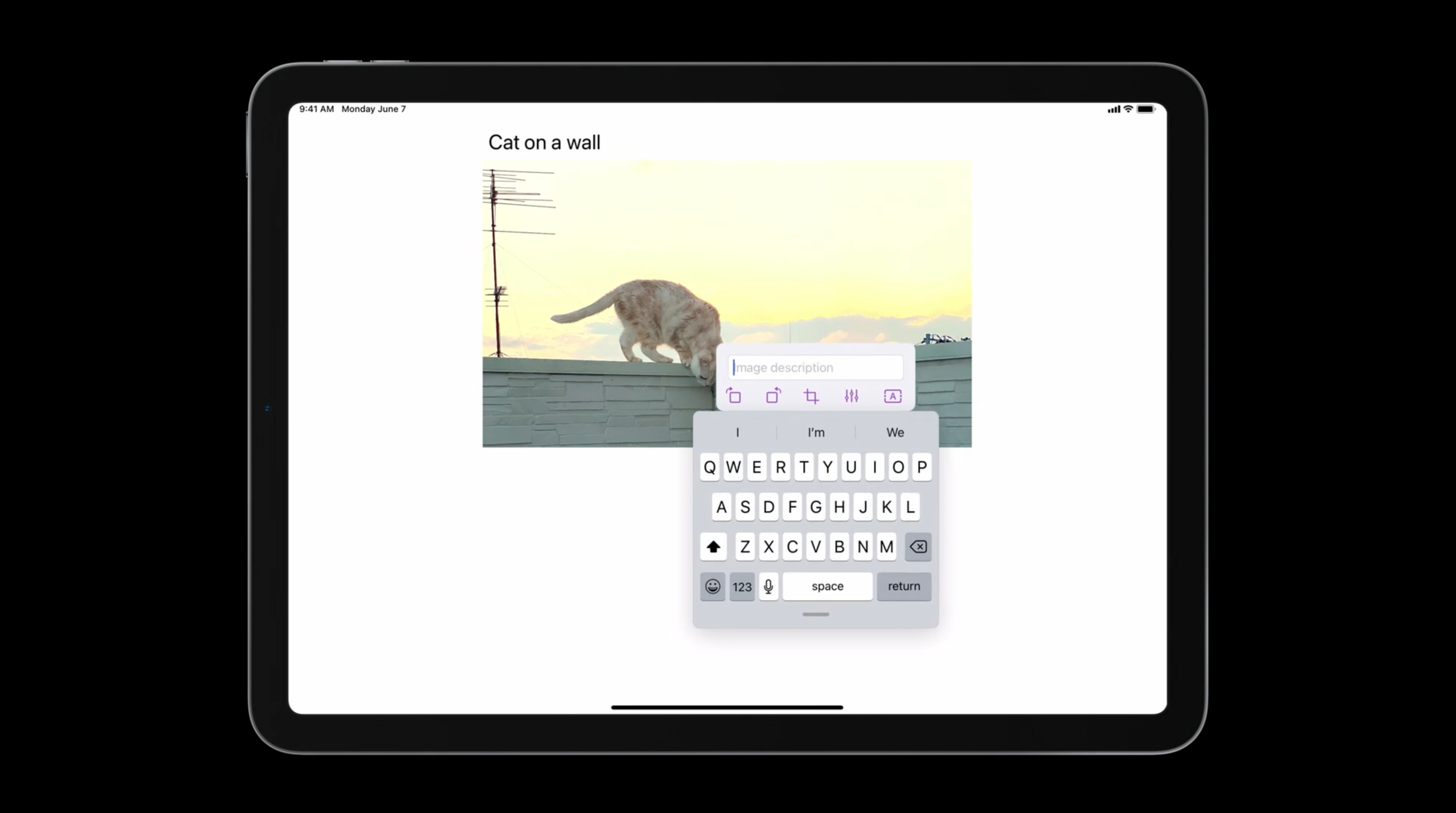
아래 샘플은 버튼을 KeyboardLayoutGuide로 구성했을때의 결과이네요


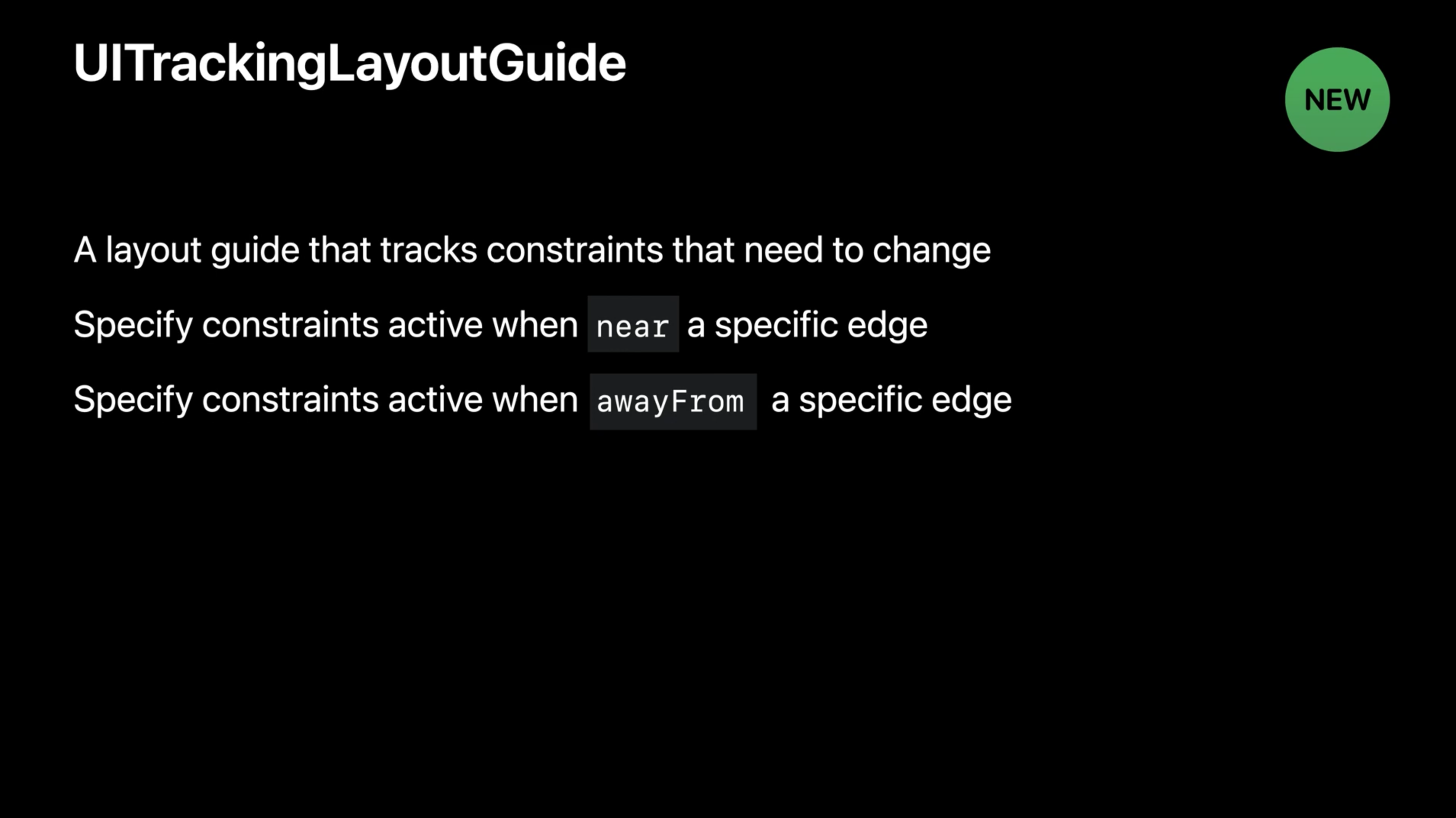
그리고 새롭게 추가된 기능이 있는데요
바로 .followsUndockedKeyboard입니다.

해당 가이드에 따라 키보드 위치를 지정할 수 있는 것으로 보여집니다.




멀티태스킹 환경에서 키보드 레아이아웃 위치라던지, 키보드 변경 시 주의사항등에 대해 설명하고 있습니다.
iOS 15이상부터 사용가능해서 빨리 적용할 수 있는날이 왔으면 좋겠습니다.
https://developer.apple.com/wwdc21/10259
반응형
'Programming > Swift' 카테고리의 다른 글
| [SwiftUI] @StateObject 또는 @ObservedObject 차이점 (0) | 2023.04.18 |
|---|---|
| Key path를 활용한 Swift Closure 활용하기 (0) | 2023.02.14 |
| withCheckedContinuation memory leak 현상 및 해결방법 (0) | 2022.11.21 |
| [SwiftUI] @Published 사용법 및 @ObservedObject와의 관계 (0) | 2022.10.23 |
| [SwiftUI] VStack과 LazyVStack과의 차이 (0) | 2022.09.23 |