반응형
프로젝트에서 Framework 제작 방법에 대한 소개
XCFramework / Fat Framework
1. 프로젝트 실행
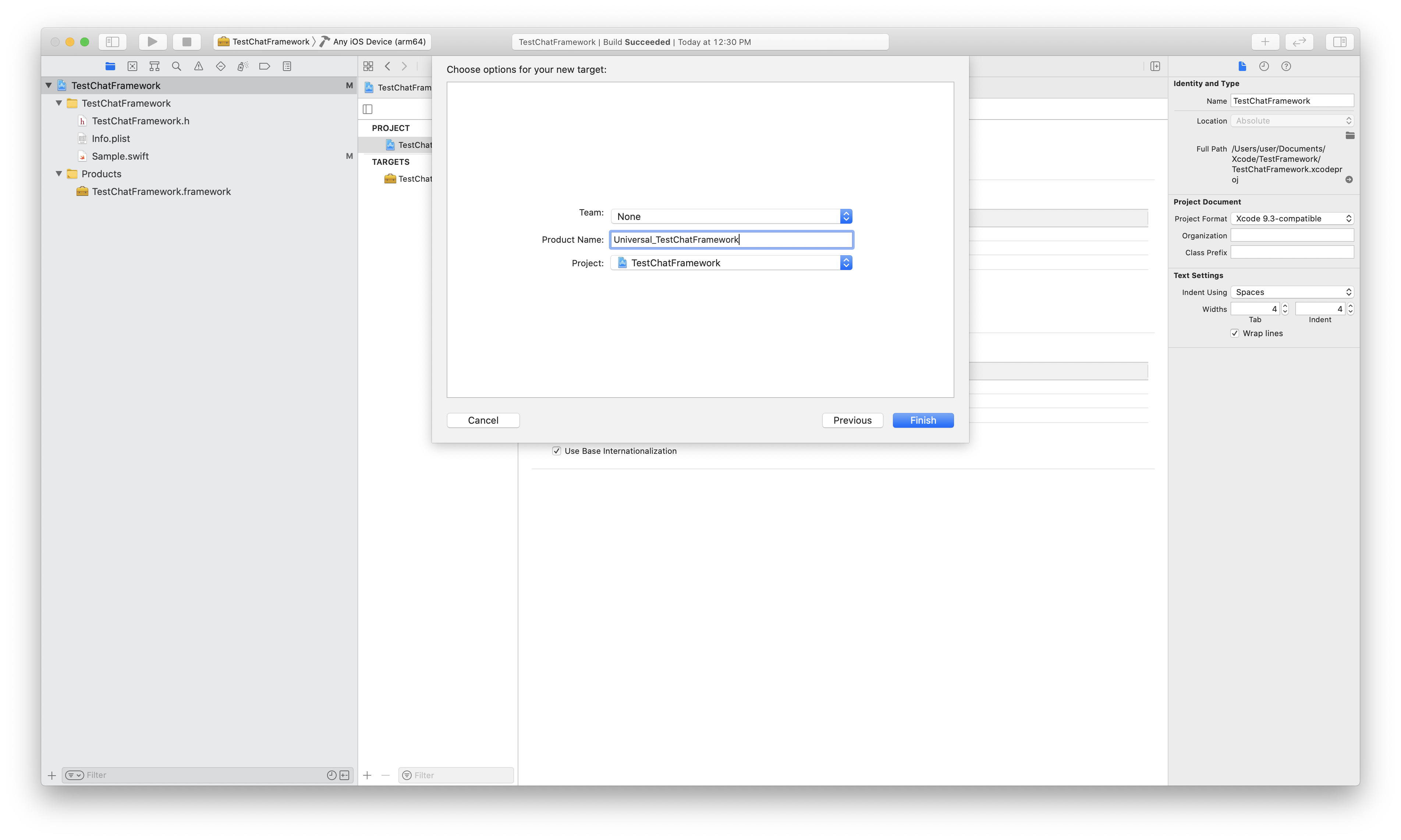
2. XCFramework 제작용 스크립트를 위한 Aggregate 생성

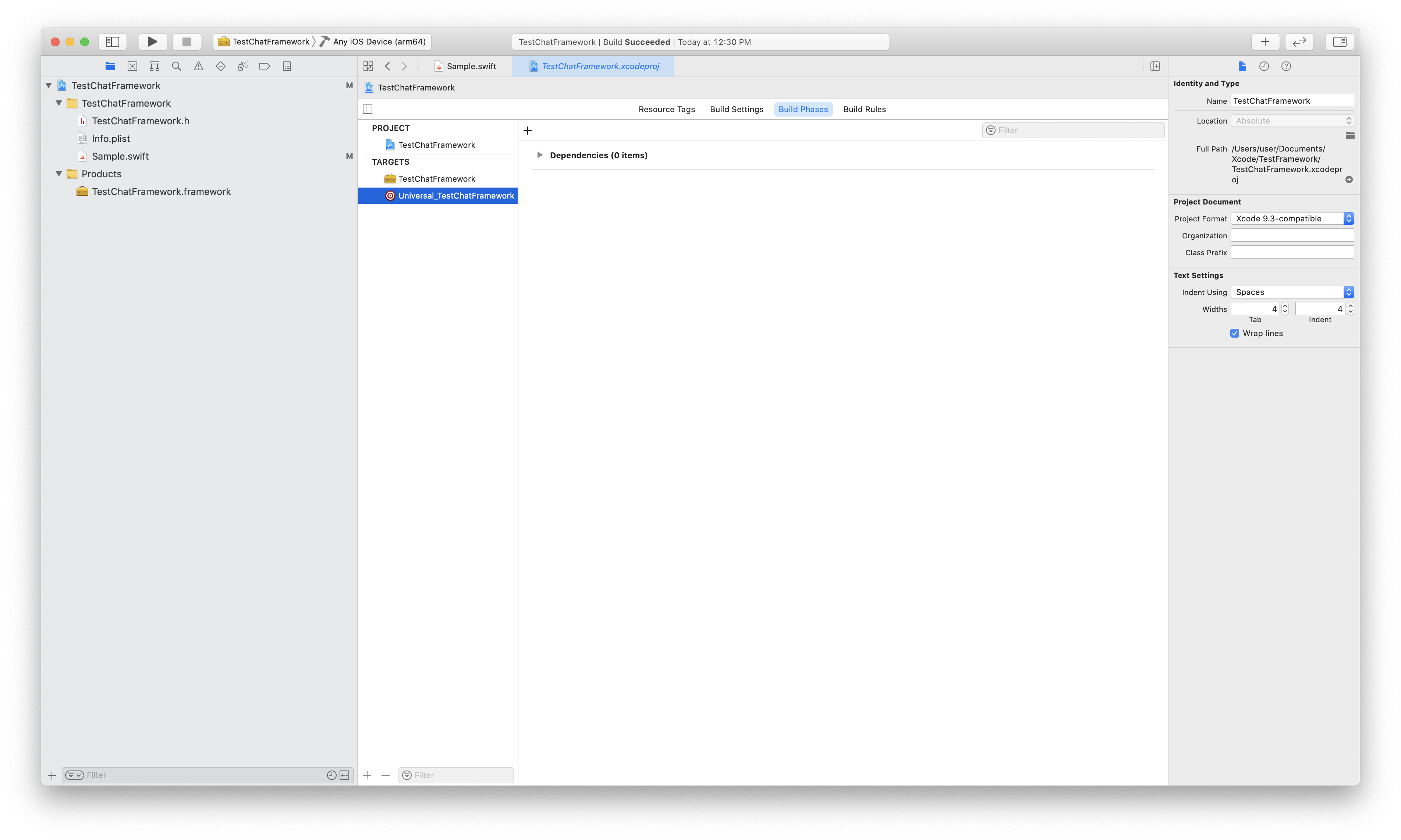
3.Target 이름 생성


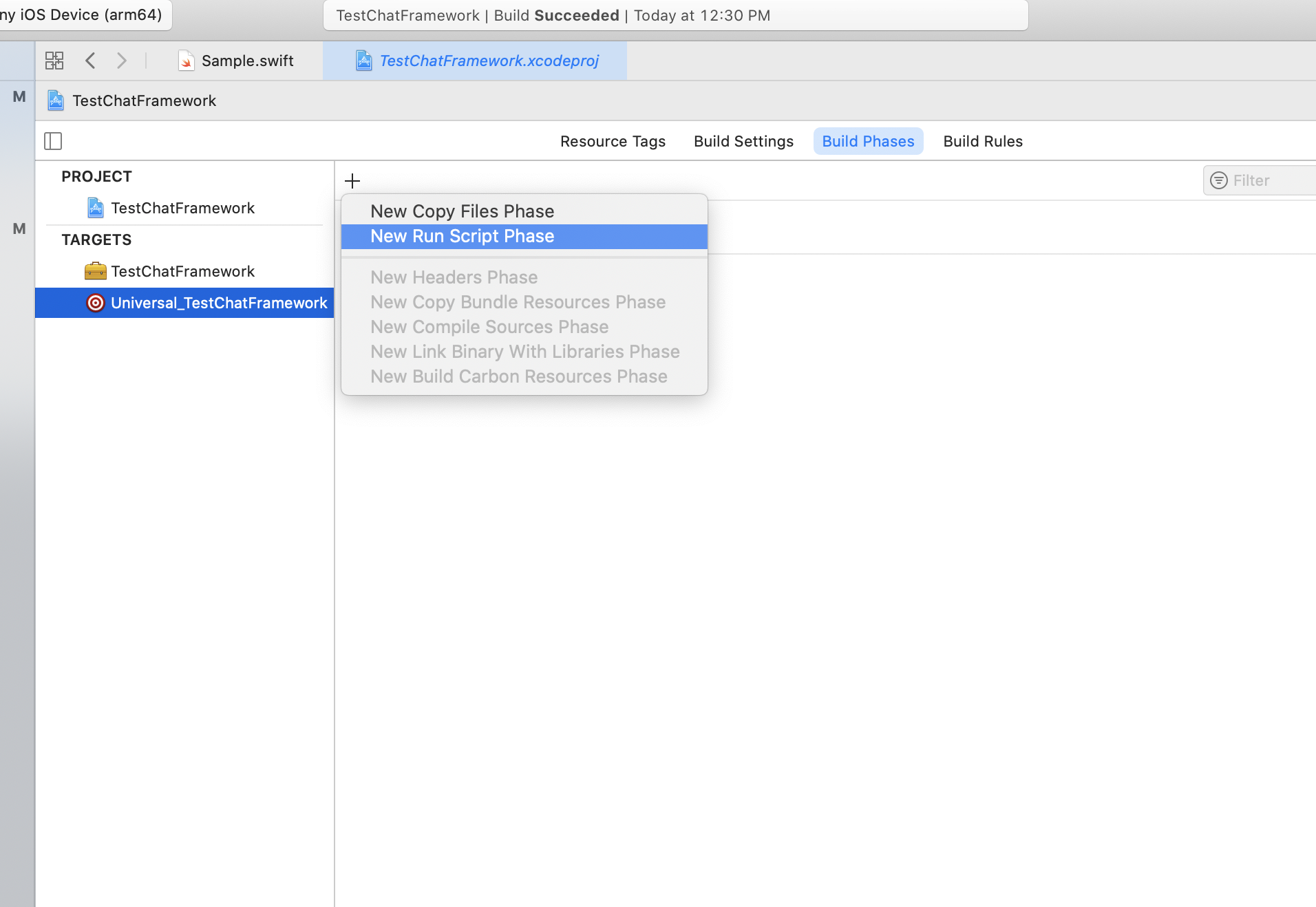
4.New Run Script Phase 클릭

5. 스크립트 작성
1) XCFramework용
# Build Device and Simulator versions
xcodebuild archive -scheme "${PROJECT_NAME}" -archivePath "${BUILD_DIR}/iphoneos.xcarchive" -sdk iphoneos SKIP_INSTALL=NO BUILD_LIBRARY_FOR_DISTRIBUTION=YES
xcodebuild archive -scheme "${PROJECT_NAME}" -archivePath "${BUILD_DIR}/iphonesimulator.xcarchive" -sdk iphonesimulator SKIP_INSTALL=NO BUILD_LIBRARY_FOR_DISTRIBUTION=YES
xcodebuild -create-xcframework \
-framework "${BUILD_DIR}/iphoneos.xcarchive/Products/Library/Frameworks/"${PROJECT_NAME}".framework" \
-framework "${BUILD_DIR}/iphonesimulator.xcarchive/Products/Library/Frameworks/"${PROJECT_NAME}".framework" \
-output "${BUILD_DIR}/"${PROJECT_NAME}".xcframework"
# Copy the xcframework to the project directory
cp -R "${BUILD_DIR}/"${PROJECT_NAME}".xcframework" "${PROJECT_DIR}"
# Open the project directory in Finder
open "${PROJECT_DIR}"
2) Fat Framework 용
UNIVERSAL_OUTPUTFOLDER=${BUILD_DIR}/${CONFIGURATION}-Universal
# Make sure the output directory exists
mkdir -p "${UNIVERSAL_OUTPUTFOLDER}"
# Build Device and Simulator versions
xcodebuild -target "${PROJECT_NAME}" BITCODE_GENERATION_MODE=bitcode OTHER_CFLAGS="-fembed-bitcode" ONLY_ACTIVE_ARCH=NO -configuration ${CONFIGURATION} -sdk iphonesimulator BUILD_DIR="${BUILD_DIR}" BUILD_ROOT="${BUILD_ROOT}" clean build
xcodebuild -target "${PROJECT_NAME}" BITCODE_GENERATION_MODE=bitcode OTHER_CFLAGS="-fembed-bitcode" ONLY_ACTIVE_ARCH=NO -configuration ${CONFIGURATION} -sdk iphoneos BUILD_DIR="${BUILD_DIR}" BUILD_ROOT="${BUILD_ROOT}" clean build
# Copy the framework structure (from iphoneos build) to the universal folder
cp -R "${BUILD_DIR}/${CONFIGURATION}-iphoneos/${PROJECT_NAME}.framework" "${UNIVERSAL_OUTPUTFOLDER}/"
# Copy Swift modules from iphonesimulator build (if it exists) to the copied framework directory
cp -R "${BUILD_DIR}/${CONFIGURATION}-iphonesimulator/${PROJECT_NAME}.framework/Modules/${PROJECT_NAME}.swiftmodule/." "${UNIVERSAL_OUTPUTFOLDER}/${PROJECT_NAME}.framework/Modules/${PROJECT_NAME}.swiftmodule"
# Create universal binary file using lipo and place the combined executable in the copied framework directory
lipo -create "${BUILD_DIR}/${CONFIGURATION}-iphonesimulator/${PROJECT_NAME}.framework/${PROJECT_NAME}" "${BUILD_DIR}/${CONFIGURATION}-iphoneos/${PROJECT_NAME}.framework/${PROJECT_NAME}" -output "${UNIVERSAL_OUTPUTFOLDER}/${PROJECT_NAME}.framework/${PROJECT_NAME}"
# Copy the framework to the project directory
cp -R "${UNIVERSAL_OUTPUTFOLDER}/${PROJECT_NAME}.framework" "${PROJECT_DIR}"
# Open the project directory in Finder
open "${PROJECT_DIR}"

6.실행을 위한 Configuration 변경
배포를 위한 생성한 타겟으로 변경

7. Target의 Edit Scheme... 실행
Run을 Release로 변경

8. 빌드
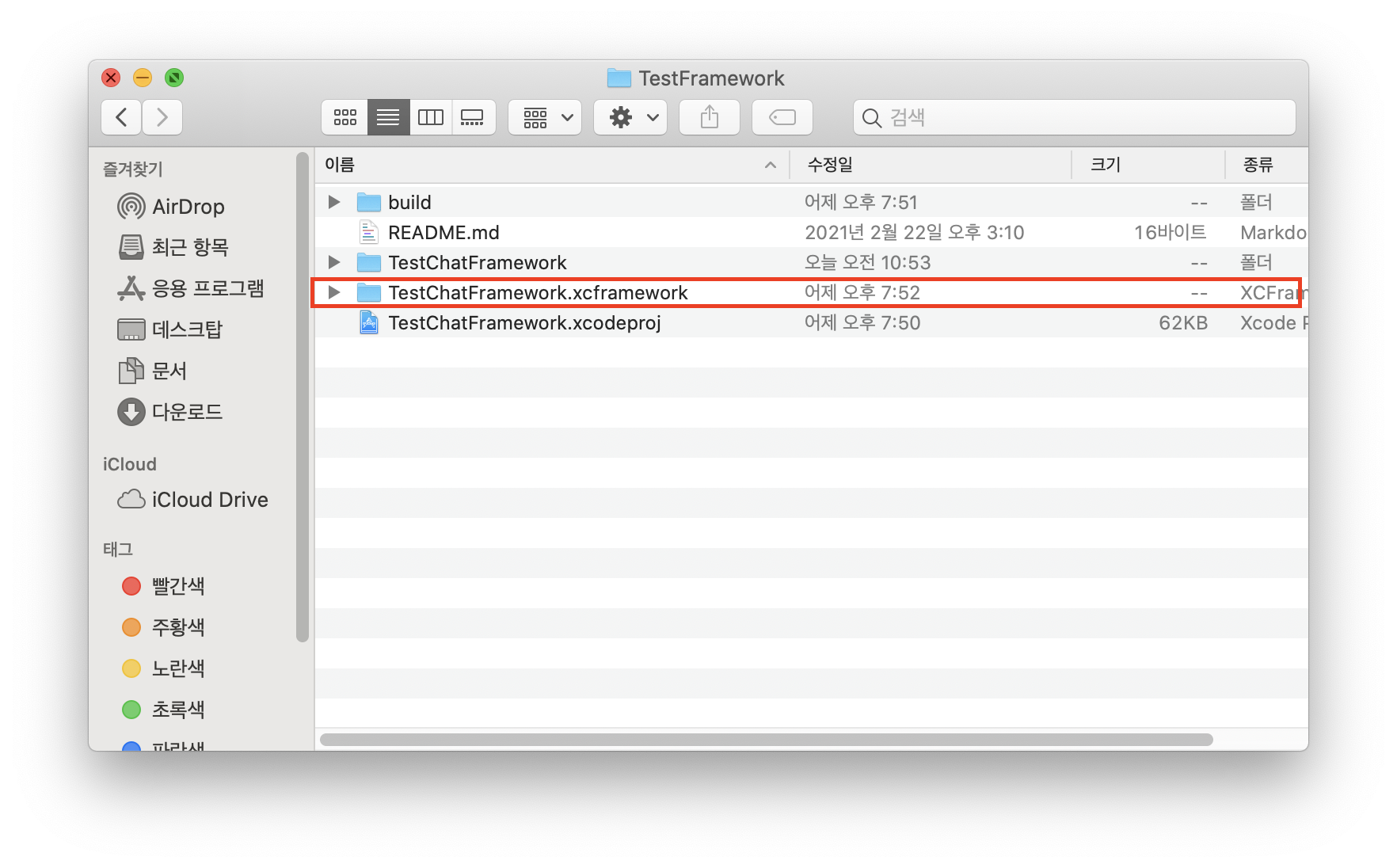
9. 빌드가 성공되면 프로젝트 폴더에 Framework 파일 생성됨 확인

반응형
'Programming > iOS' 카테고리의 다른 글
| Swift - iPad 멀티태스킹 설정 (Split View/Slide Over) (0) | 2021.06.08 |
|---|---|
| Objective-C에서 Swift파일을 Import하는 방법 (0) | 2021.03.10 |
| ObjC Framework import 시 'Failed to build module'로 인해 import할 수 없는 경우 (0) | 2021.03.09 |
| Swift 메뉴 화면 제작 (0) | 2020.03.10 |
| Swift 코드상에서 deinit호출 여부 체크하기 (0) | 2020.02.20 |


